Pruebas de Usabilidad aplicada a Productos Informáticos.
Una nueva mirada para evaluar el Diseño Centrado en el Usuario
Resumen:
En el siguiente trabajo se presenta la aplicación de pruebas de Usabilidad a los productos Web y Portales para el patrimonio cultural en Cuba, aplicada a la Experiencia de Usuario, la cual permitió ofrecer al usuario final, que es la razón de ser, productos con calidad. Esta investigación constituye un pilar fundamental para realizar eficientemente el trabajo del Grupo de Experiencia de Usuario de la Facultad Regional de Granma, ya que los productos estaban saliendo con muy baja calidad al no aplicar en el diseño de la arquitectura de información de los productos los principios o normas de Usabilidad y principalmente no tener establecido en la fase de liberación del producto, la aplicación de pruebas de este tipo.
Categoría: Casos de Estudio
1. Introducción
La Usabilidad surge dentro del ámbito de estudio denominado Interacción Persona-Ordenador, que está centrado en el fenómeno de interacción entre usuarios y sistemas informáticos. La Usabilidad se ha convertido en un problema global, sobre el que han centrado sus esfuerzos diferentes organismos, instituciones, y especialistas en general a nivel internacional.
Existen en el mundo un sin números de pautas para medir un producto informático de forma general, estos están pensados con el objetivo de que los usuarios los visiten y naveguen por ellos fácilmente, siendo este unos de los objetivos de la Usabilidad; encontrar de manera eficaz la información que se necesita, cuándo la necesitan y en el lugar que la necesitan, o realizar las gestiones para las que está pensado el software, deberían ser los fines básicos de éste.
Resulta necesario aplicar guías, normas, reglas o principios que muestren el camino a seguir en el diseño más adecuado de los productos que se desarrollen. La mejora de la usabilidad en los diferentes productos impacta sobre los usuarios. Es esencial que en la implementación de un software se contemplen principios de usabilidad, ya que el éxito de este beneficiará tanto a los creadores como a los consumidores.
La Universidad de las Ciencias Informáticas es un poderoso centro de desarrollo de software donde actualmente se están utilizando métodos de recopilación de información como la entrevista, la encuesta y la revisión de documentos, en tal sentido se profundiza en la utilización de la usabilidad en los productos que se implementan, así como el conocimiento teórico y práctico en torno a la usabilidad por parte de las personas íntimamente relacionadas a la producción de software.
La Facultad Regional de la UCI en Granma (FRG) no esta exenta de esta actividad, la misma se encuentra enmarcada en la producción de productos informáticos, los mismos se pueden clasificar en: Sistemas de Gestión de la información, Realidad Virtual, Intranet, Portales Web, Multimedia y Sistemas de Información Geográficos. Actualmente en el Grupo de Experiencia de Usuario se están aplicando las pruebas de usabilidad a todos los sistemas implementados en la facultad, pero no existe una manera eficaz que logre dar un resultado verídico sobre este tema.
2. Metodología
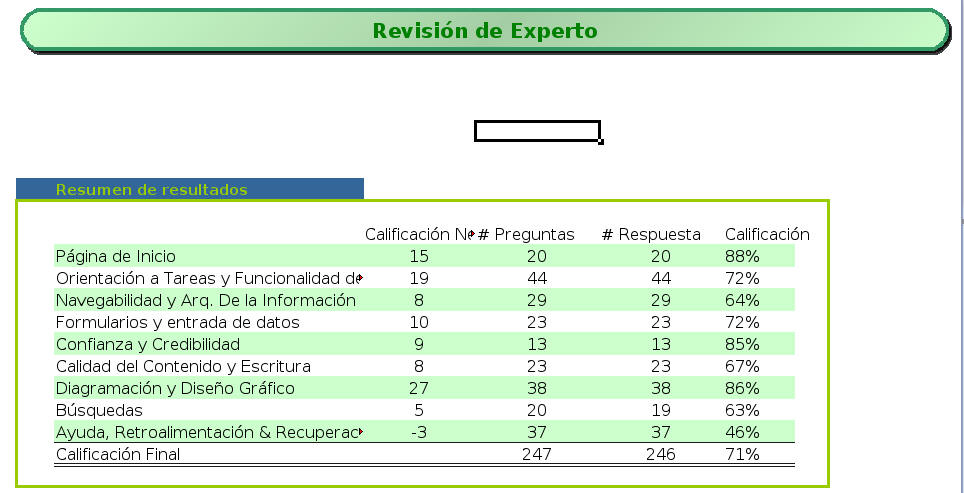
Se abordó un estudio exploratorio basado en el trabajo del Dr David Travis aplicado a la elaboración de Test de Usabilidad siguiendo las siguientes etapas:
- Página de Inicio
- Orientación a tareas y funcionalidad del sitio
- Navegabilidad y Arq. De la Información
- Formularios y Entrada de Datos
- Confianza y Credibilidad
- Calidad del Contenido y Escritura
- Diagramación y Diseño Gráfico
- Búsquedas
- Ayuda, Retroalimentación & Recuperación de Error
- Navegabilidad y Arq. De la Información
- Calidad del Contenido y Escritura
- Diagramación y Diseño Gráfico
Esta metodología parte de la base que al diseñar un producto informático, resulta imprescindible, llevar parámetros para que estos productos sean usables, utilizables para los usuarios que accedan a los mismos y como resultado tengan una buena experiencia de usuario.
3. Resultados
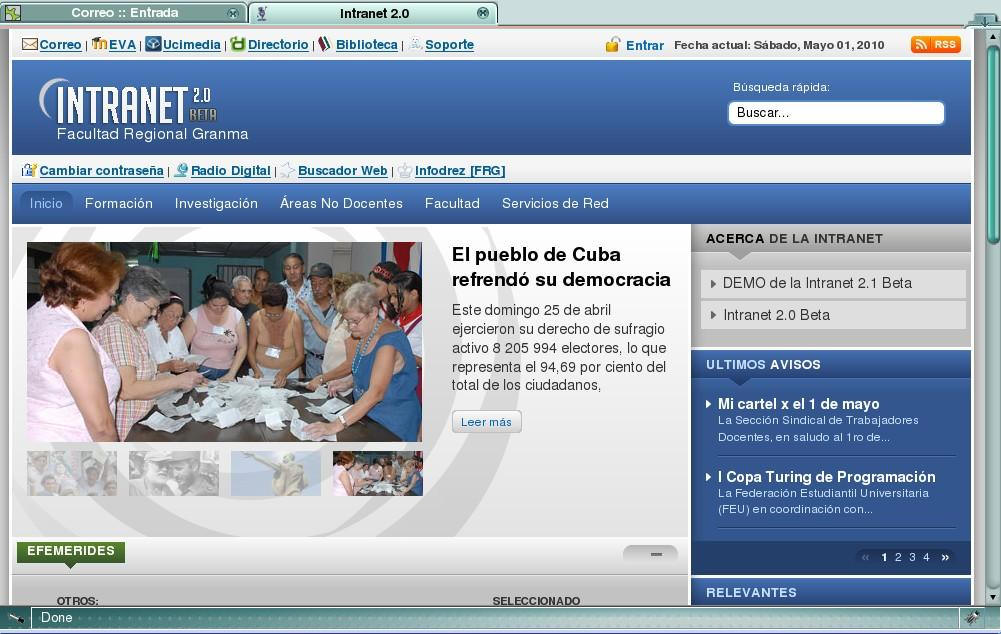
3.1. Proyecto Intranet de la Facultad Regional Granma -UCI
Página de inicio:
- No existe en la página de inicio una lista breve de elementos recientes, con un link hacia el contenido completo.
- La página de inicio está diseñada profesionalmente pero no va a crear una primera impresión positiva debido al diseño de la misma.
- El diseño de la página de inicio no va a animar a los usuarios a explorar más del sitio.
- Solamente el usuario buscará lo que sea de su interés.
- Orientación a tareas y funcionalidad del sitio.
- No existe una ruta crítica (e.g. para una compra o suscripción) ya que solo tendrán acceso a la suscripción los usuarios del centro. Y esta no es muy clara, se debe de tener conocimiento al respecto.
- El sitio no anticipa correctamente y pregunta al usuario por la siguiente probable actividad.
- No existe comparación entre productos.
- Los tópicos, características y funciones más importantes y frecuentes se ubican en los extremos derecho o izquierdo. Debiendo de ser lo mas al centro posible.
- Cuando existen múltiples pasos en una tarea, el sitio no muestra todos los pasos que deben ser completados y no provee una retroalimentación al usuario indicándole la posición actual en toda la ruta de la tarea.
- El precio siempre se muestra claro junto a cada producto.(no cumple objetivo alguno en el producto)
- El portal tiene como objetivo primordial contener toda la información disponible y necesaria para la comunidad universitaria , no como un sitio comercial.
- Cuando una página presenta mucha información, el usuario no puede ordenar y filtrar la información.
- El sitio no pregunta a un usuario antes de desconectarse.
- Las características que no se deseen (e.g. animaciones Flash) pueden ser detenidas y omitidas.(no se aplica a el producto).
- El sitio soporta a los usuarios novatos y expertos pero no brinda diferentes niveles de explicación (e.g. en páginas de ayuda y mensajes de error).
- El sitio no permite a los usuarios renombrar objetos y acciones en la interface (e.g. direcciones de correo electrónico o cuentas).
- El sitio no permite a los usuarios personalizar parámetros operacionales de tiempo (e.g. tiempo antes de una desconexión automática).
- Navegabilidad y arquitectura de la información
- No existe un mapa del sitio que provee una descripción general del contenido del sitio.
- No contiene l link al mapa del sitio ya que este no existe sitio.
- Los usuarios pueden ordenar y filtrar las páginas de catálogos (e.g. ordenando según el precio o mostrar los ‘más populares’).(no se aplica en el portal).
- El contenido importante no es accesado por más de un link (usuarios diferentes pueden requerir diferentes etiquetas para los links).
- Los links que invocan acciones (e.g. descargas, nuevas ventanas) no están claramente distinguidos de los links que cargan otras páginas.
- No existen puntos claros de salida en cada página permitiendo al usuario abandonar la tarea actual sin tener que ir a una ventana extensa.
Formularios y entrada de datos.
- El sitio no introduce automáticamente el formateo de los datos (e.g. símbolos de moneda, comas para los miles, espacios al principio o al final). Los usuarios necesitan introducir caracteres como £ o %.
- No existe una clara distinción entre campos «requeridos» y «opcionales» en los formularios
- El mismo formulario es utilizado tanto para conectarse o registrarse.
- Solo se aplica a registrarse en el sitio si ya posee una cuenta de usuario.
- Los campos en los formularios no contienen ayudas, ejemplos o modelos de respuestas para demostrar el dato que se debe introducir.
- En las ventanas para introducir información, el cursor no es ubicado en donde el dato debe ser introducido.
- Los usuarios no pueden completar tareas simples introduciendo solamente la información esencial (y el sistema supliendo la información no-esencial de manera predeterminada).
- El usuario no puede cambiar los valores predeterminados en los campos de los formularios.
- Las cajas de texto no indican la cantidad y el formato de los datos que deben ser introducidos.
- El sitio no hace fácil corregir los errores (e.g. cuando un formulario está incompleto, posicionar el cursor en donde la corrección debe ser hecha).
- Las etiquetas no están cerca de los campos del formulario (e.g. las etiquetas están justificadas a la derecha).
Confianza y Credibilidad
- El sitio no evita los anuncios, especialmente los de tipo «pop-up»
- No es fácil contactar a alguien para asistencia y una respuesta es recibida rápidamente.
Calidad del Contenido y Escritura
- El sitio no tiene contenido único y no es muy atractivo.
- El sitio usa mapas, diagramas, gráficos, diagramas de flujo y otros componentes visuales en vez de puros bloques de texto. (Solo gráficos)
Diagramación y diseño gráfico
- Las páginas del sitio son formateadas para impresión, o en su defecto, existe una versión imprimible. No aparece el icono que especifica que se puede imprimir.
Búsquedas
- La página de resultados de una búsqueda le muestra al usuario lo que se buscó y es fácil editar los criterios de búsqueda y reenviarlos para una nueva búsqueda.
- Si no hubo resultados después de una búsqueda, el sistema no ofrece ideas u opciones para mejorar la búsqueda basados en problemas identificables con la entrada del usuario.
- El motor de búsqueda no incluye ejemplos o consejos para usarlo eficazmente.
- El sitio no incluye una interfaz más poderosa de búsqueda para ayudar a los usuarios a redefinir sus búsquedas (preferiblemente llamada «redefina su búsqueda» pero no «búsqueda avanzada»).
- Si el sitio no permite a los usuarios configurar una búsqueda compleja, dichas búsquedas pueden ser guardadas y ejecutadas periódicamente (así los usuarios pueden estar actualizados con contenido dinámico).
- El ámbito de la búsqueda es explícito en la página de resultados de una búsqueda y los usuarios pueden restringir dicho ámbito (si es relevante a la tarea).(Los usuarios no pueden restringir el ámbito)
- La página de resultados de una búsqueda no despliega meta-información que es útil, como el tamaño del documento, la fecha de creación y el tipo de documento (word, pdf, etc).
- El motor de búsqueda no provee corrección automática de ortografía y busca plurales y sinónimos.
- El motor de búsqueda no provee opción para búsquedas relacionadas («más como esto»).
Ayuda, retroalimentación y tolerancia a errores
El sitio presenta poco Ayuda para los usuarios, lo mismo se puede decir de la retroalimentación y la tolerancia a errores.
3.2. Proyecto Portal para el Patrimonio Cultural en Granma. Cuba
Página de inicio
- La página de inicio no tiene una dirección URL fácil de recordar
Orientación a tareas y funcionalidad del sitio.
- El sitio no anticipa correctamente y pregunta al usuario por la siguiente probable actividad. No se muestran gráficos, por lo tanto los usuarios no tienen acceso a los datos reales que se muestran en el mismo (e.g. números y etiquetas en los gráficos de barras).
- Los tópicos, características y funciones más importantes y frecuentes no se ubican lo más al centro de la página, sino en los extremos derecho o izquierdo.
- Tópicos y tareas importantes y frecuentes no están cerca de la ‘superficie’ del sitio. Cuando existen múltiples pasos en una tarea, el sitio no muestra todos los pasos que deben ser completados y no provee una retroalimentación al usuario indicándole la posición actual en toda la ruta de la tarea.
- La política de privacidad del sitio no es fácil de encontrar, especialmente esas páginas que piden información personal. Dicha política no es simple y clara.
- El sitio no ayuda a cualquier usuario con muy poca experiencia en la Web.
Navegabilidad y arquitectura de la información
- Las pestañas de navegación no están localizadas en la parte superior de la página y se ven como versiones «clickeables» de pestañas reales.
- No existe un mapa del sitio que provee una descripción general del contenido del sitio.
- No existe una buena retroalimentación para el usuario (e.g. indicándole en cuál lugar del sitio se encuentra)
- El contenido importante no puede ser accesado por más de un link (usuarios diferentes pueden requerir diferentes etiquetas para los links).
- Los links que invocan acciones (e.g. descargas, nuevas ventanas) no están claramente distinguidos de los links que cargan otras páginas.
- No se aplica un link para el carrito de compras y otro para el «checkout» aparecen siempre visibles en todas las páginas.
Formularios y entrada de datos
- No existe una clara distinción entre campos «requeridos» y «opcionales» en los formularios.
- Los campos en los formularios no contienen ayudas, ejemplos o modelos de respuestas para demostrar el dato que se debe introducir.
- En las ventanas para introducir información, el cursor no es ubicado en donde el dato debe ser introducido.
- El usuario no puede cambiar los valores predeterminados en los campos de los formularios.
- En las ventanas para introducir información, el sitio no lleva a cabo la revisión de los campos, ni la revisión del formulario en el momento apropiado.
- El sitio no hace fácil corregir los errores (e.g. cuando un formulario está incompleto, posicionar el cursor en donde la corrección debe ser hecha).
Confianza y Credibilidad
- El sitio no está libre de errores tipográficos y de errores ortográficos.
Calidad del Contenido y Escritura
- El texto no es conciso, con instrucciones innecesarias y mensajes de bienvenida.
- El contenido de cada página no comienza con conclusiones o implicaciones y el texto no es escrito en estilo de pirámide invertida.
- El sitio no usa mapas, diagramas, gráficos, diagramas de flujo y otros componentes visuales en vez de puros bloques de texto.
- Las etiquetas de los botones y links no comienzan con palabras de acción.
- Los textos de los links no son lo suficientemente largos para ser entendidos, pero lo suficientemente cortos para evitar el corte de palabras en diferentes renglones (especialmente si son usados en una lista de navegación).
Diagramación y diseño gráfico
- El diseño no ayuda a poner atención en cuál paso es el siguiente.
- Las imágenes «clickeables» no incluyen textos redundantes (no existe una navegación «misteriosa»).
Búsquedas
- Si no hubo resultados después de una búsqueda, el sistema no ofrece ideas u opciones para mejorar la búsqueda basados en problemas identificables con la entrada del usuario.
- El motor de búsqueda no maneja correctamente las búsquedas vacías (el usuario no introduce nada).
- El motor de búsqueda no incluye plantillas, ejemplos o consejos para usarlo eficazmente.
- El sitio incluye no una interfaz más poderosa de búsqueda para ayudar a los usuarios a redefinir sus búsquedas (preferiblemente llamada «redefina su búsqueda» pero no «búsqueda avanzada»).
- Si el sitio no permite a los usuarios configurar una búsqueda compleja, dichas búsquedas no pueden ser guardadas y ejecutadas periódicamente (así los usuarios pueden estar actualizados con contenido dinámico).
- La interfaz de búsqueda no está ubicada en donde los usuarios esperan encontrarla (en la parte superior derecha de la página).
- El motor de búsqueda no provee corrección automática de ortografía y busca plurales y sinónimos.
Ayuda, retroalimentación y tolerancia a errores
- El sitio no usa una página 404 personalizada que incluye consejos en cómo encontrar una página perdida y links a la página de inicio y a la búsqueda.
- El sitio no provee retroalimentación (e.g. indicador de progreso o mensajes) cuando se necesiten (e.g. durante un «checkout»).
- El sitio no provee retroalimentación inmediata en las entradas o acciones del usuario.
- El usuario no es advertido acerca de las páginas grandes y que tardan en cargar (e.g. «Por favor espere…») y la información más importante aparece de primero.
- Cuando se muestren instrucciones, las páginas no dicen a los usuarios qué hacer en vez de qué no hacer.
- El sitio no le muestra a los usuarios cómo hacer apropiadamente las tareas comunes (e.g. con demostraciones de la funcionalidad del sitio).
- El sitio no provee retroalimentación (e.g. «¿Sabía usted?») que ayuda al usuario a aprender cómo usar el sitio.
- El sitio no provee una clara retroalimentación cuando una tarea ha sido completada exitosamente.
- El sitio no hace obvio cuándo y dónde un error ocurrió (e.g. cuando un formulario está incompleto, destacando los campos que hacen falta).
- El sitio no usa apropiadamente los métodos de selección (e.g. las listas desplegables) como alternativa a escribir.
- El sitio no hace un buen trabajo previniendo al usuario de cometer errores.
- El sitio no avisa al usuario antes de corregir una entrada errónea (e.g. en Google «Quiso decir…»).
- Los mensajes de error no son escritos en lenguaje sencillo con suficiente explicación del problema.
- Cuando sea relevante, el usuario no puede esperar a corregir los errores más adelante en una tarea.
- El sitio no puede proveer más detalle acerca de los mensajes de error, si fuera requerido.
Conclusiones
En este trabajo se ha presentado una evaluación y análisis comparativa de la aplicación de principios de Usabilidad a productos que se desarrollan en la Facultad Regional Granma de la UCI en Cuba.
Los resultados demuestran que los estos productos y el desarrollo de otros en general contienen errores de Usabilidad lo que genera que los productos sean poco usados por los usuarios finales, ya que no cumplen con los principios de Usabilidad.
La poca Usabilidad generalizada podría considerarse consecuencia del desconocimiento acerca de los principios que rigen la misma. Como trabajos futuros se pretende desarrollar una metodología que deje claridad de la utilización de los principios de Usabilidad para diferentes productos informáticos no solo generados para la web sino también de escritorio.
Bibliografía
- Asociación Mexicana de Internet (2009). Estudio AMIPCI 2009 de Hábitos de los Usuarios de Internet en México. http://www.amipci.org.mx/estudios/temp/RESUMENEJECUTIVOEstudioAMIPCI2009UsuariosdeInternetFINAL-0334725001245691260OB.pdf
- David Travis (). DISEÑADOR CENTRADO EN EL USUARIO. Disponible en: http://www.tmcreative.es/smart/wp-content.pdf
- David Travis (2009). ExpertReviewCheckpoints-Spanish.xls.
- García, M. (2009). Análisis de la accesibilidad del teléfono móvil HTC Magic. No Solo Usabilidad, nº 8. Disponible en:
http://www.nosolousabilidad.com/articulos/accesibilidad_htc_magic.htm - Kurgan, V. (2003). Usability a determining factor in site popularity. Businessline. Chennai: Dec 12, 2003. pg. 1 en Proquest. ITESM CIB. Monterrey, N. L.
- Sánchez Caballero, M. (2010). Software libre y accesibilidad. No Solo Usabilidad, nº 9. Disponible en:
http://www.nosolousabilidad.com/articulos/software_libre.htm - Nielsen, J.; Tahir, M. (2002). Usabilidad de páginas de inicio: análisis de 50 sitios web. Madrid: Prentice Hall. 2002.